
Mobile Usability – How To Fix All Errors On WordPress


Mobile Usability – How To Fix All Errors On WordPress

In this article we're going to be taking a look at Google mobile usability, and how to fix all of the errors on WordPress. If you use the Google search console to track your rankings and additional Google search data, you have access to the mobile usability report. This tool allows you to see any issues that you may have with the mobile version of your website, which would negatively impact your search rankings.
It's very helpful to see if there's any actionable changes that you can make to your website which directly lead to an increase in search ranking placement. If you're using WordPress, chances are it's fairly easy to fix all of the mobile usability errors. In this article that's what we're going to be discussing, as well as why mobile usability is important, common ways you will fail mobile usability, third party tools you can use to test your website, and more.
Why Mobile Usability Is Important
Mobile usability is important for two reasons. First, you want your websites to be as user-friendly on a mobile device as possible. On average, 60% of traffic to your website comes from a mobile device. If visitors can't read content or use your website on the phone, then they won't come back and your bounce rate will be extremely high.
When you increase the usability of your website for visitors, retention rates go up, bounce rates go down, conversion rates go up, and your website simply becomes a better experience for everyone involved.
The second major reason is that Google realizes the significance of mobile usability. The company recently (well, five years ago) transitioned to a mobile first approach. That means that the mobile version of your website will have more of an impact on googles ranking of it then the desktop version.
If you have errors regarding mobile usability on your website (which are identified by Google) then you can be confident that your search rankings are being negatively impacted.
How Mobile Usability Impacts Search Rankings
Google explicitly states that mobile usability has a significant impact on search rankings. That indication should be more than enough to make the mobile usability of your WordPress website an extremely important thing to be focused on.
Studies have shown that if you have poor mobile usability, your website will be ranked much lower than Another site with great mobile usability, even if every other search metric is better Then the competitor.
How To Access Mobile Usability In The Search Console

From the general dashboard of your specific property in the Google search panel, simply click on the mobile usability tab under enhancements on the left-hand menu. This will toggle your mobile usability report which consists of several major elements.

The top section displays all errors in a graphical form, and how many pages that they are impacting. Currently, the website that this is displaying data for has no errors . In the past it had errors that applied to one-two pages depending on the day. You can also choose to toggle on which pages passed the mobile usability test by clicking on valid.
Underneath the graph, the details section will display how many pages are failing specific usability tests. Clicking on each error will load a detailed view of which URLs are impacted by these errors, and the date that they were last detected.
This data is typically populated by a smartphone crawler. You can also choose to export this data, or share it with your developer.
The Three Mobile Usability Errors

The Google mobile usability report is a powerful tool, wrapped in a simple and easy to understand interface. Here, this table only shows up to 1000 individual entries, though you could have more errors if your website has many pages. An individual page on your website can have two possible statuses: however, the page is not mobile friendly or valid, the page is mobile friendly.
If your page displays an error, and then it's something that you need to address.
The three mobile usability errors are as follows:
- text is too small to read
- clickable elements too close together
- content wider than the screen
As stated above, if you click on the individual error, you will get a list of all of the pages that are impacted by this. This is helpful to identify what actually needs to be changed. If it's an individual page with its own unique design, then you only need to focus on that page. If it's all the blog posts on your website, then chances are a template has a mobile usability error, which can easily be resolved by editing the code that makes up the template.
How To Fix Mobile Usability Errors On WordPress
When it comes to WordPress, the content management system that powers over 35% of websites on the Internet, you can't give an overall blanket answer period that's because pretty much every site online using this CMS is different, because of the vast collection of plugins and themes. Here, we're going to discuss some basic fixes that you can implement on your WordPress website to quickly address mobile usability errors. However, for more in depth and long term fixes, there are a couple of things that you can do.
First off, you need to identify what exactly is causing the mobile usability error. This could be a plugin or a theme. Once you know what's causing the problem, you can fix it , request the developers behind the product to implement a longer term fix, or simply replace the plugin or theme altogether.
if you're using a page builder, this could be another major issue and cause of your mobile usability errors. Sometimes when you build a website, you don't follow the best practices when it comes to mobile usability, leading to these errors. Luckily, as discussed above, Google will let you know exactly what is causing the problem. using the page builder allows you to visually change everything , resolving the issue.
Now, let's take a look at some overall fixes that you may be able to use when it comes to mobile usability errors on WordPress.
A Helpful Plugin
The majority of these fixes can be dealt with by implementing simple CSS styling rules onto your website. However, because this only deals with mobile usability, you'll probably want to be making these style changes apply only to your mobile version of the website. You can do this with CSS rules, but this can get pretty difficult and confusing.
for example, here's a CSS rule that dictates that the style will only apply to devices with a screen width of under 600 pixels:
@media only screen and (max-width: 600px) {
body {
background-color: red;
}
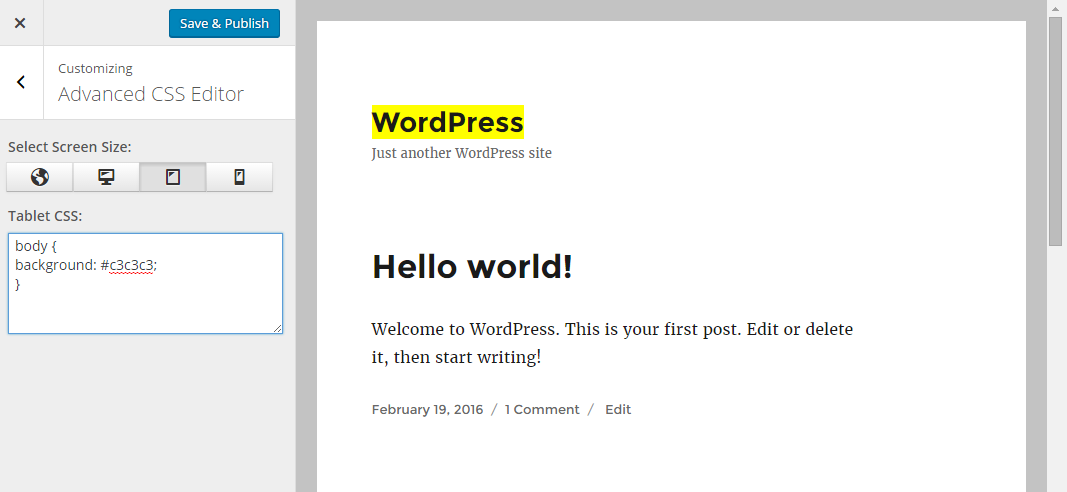
}Code language: CSS (css)Nobody wants to write that on every single line of CSS that is implemented on the website, so there's a helpful plugin called Advanced CSS Editor which removes the need to do this.

This tool allows you to select which device type the CSS will apply to. All you need to do is select smartphone, and enter the CSS code in the input box below. We use this tool on all of our websites when implementing these type of mobile usability fixes because it makes it easy, and saves us the need to write CSS styling rules for every line.

Fix Text Too Small On Your WordPress Website
If the text on your website is too small for a typical human being to read, this rule will toggle. Google is trying to remove the need for your visitors to need to “pinch to zoom” to read any text on the page.
It's a fairly simple thing to fix on your WordPress website by using targeted CSS styling. All you need to do is identify Which text is too small to read. You can use the error report from the Google search console to identify the URL range that this is impacting, navigate to that page, and find text that is a bit small. Typically, it only impacts the general content and user input elements on the site. For example, if you have text in an image, Google is not going to pick that up.
Once you know which text is too small, you can simply make it larger by using CSS.
#postcontent p {
Font-size:1.2em;
}Code language: CSS (css)We recommend using EM to change font sizes on mobile.
by using the advanced CSS editor plugin, you can make these changes only apply on mobile and tablet devices.
Fix Clickable Elements Too Close Together On WordPress
Fixing clickable elements that are too close together on WordPress is another simple fix. Identify the page that this error is present on, and then figure out which clickable elements are too close together. You can do this by scrolling through the page and identifying buttons that may be overlapping, or too close.
Once you've identified the issue, there are two courses of action. The first course of action, and the best way to get a long term fix is contacting the developer of the theme or plugin That causes these elements to be too close together and asking for a fix.
If that's not possible, or the page was designed and built by you, you can use CSS margins to push the buttons away from each other.
The main reason that this error triggers is because Google doesn't want a user trying to click on one button, but clicking something else altogether.
All you need to do is add margin to both of the buttons, pushing them away from each other, like so:
.button1-top {
Margin-bottom:50px;
}
Code language: CSS (css)this fix assumed that it was buttons, but it can be other elements as well. Luckily, CSS margin works universally, so you just need to identify the element that is causing the error, and fix it using this method.
Fix Content Wider Than Screen On WordPress
This error will toggle if an image, text Element, or anything else on your mobile version of the WordPress website is wider than the screen. Typically, this results in the horizontal axis of your page being scrollable. You don't want that, and if this is the case you'll need to address the issue.
First, identify exactly what is larger than the screen. In most cases, this is either a line of text that isn't broken, or an image.
Both of these elements can easily be resized using relative values to fit into any screen size that they are on.
You can use whitespace to break up lines that are too long. The most common cause of text going off the viewport on the mobile version of a WordPress website is <pre> not being broken up. Simply add this CSS rule to fix that:
Pre {
White-space:normal!important;
}Code language: CSS (css)With an image, you can use relative widths to resize it and make it not larger than the screen. For example, we typically size our mobile images on WordPress by using:
.postcontent img {
Max-width:90%;
}
Code language: CSS (css)Summary
Most of the mobile usability issues on WordPress websites can be temporarily resolved by implementing device specific CSS. We use a plugin to only apply the mobile usability CSS styling to mobile and tablet devices. It saves us the need of having to do media queries within the CSS, which not only is a lot of writing but can make things a lot more difficult.
We recommend that after implementing these CSS fixes, if the error is caused by a plugin or theme, reaching out to the developer and requesting a fix. This is a longer term, and better way to address any mobile usability errors than simply styling it with CSS.
Conclusion
We hope that this article gave you some information on how to fix mobile usability errors on your WordPress website period of course, every website is different, and usability errors will be caused by many different things. However, this should give you a good foundation to work off of.
If you have any questions about how to use the search console to identify mobile usability errors on your WordPress website, how to fix specific problems, or more, feel free to reach out in the comment section below.














Hi, do you have a short vidoe to guide the process in fixing the above mentioned 3 issues in wordpress dashboard? i tried to follow the above procedure but failed to do so. thanks so much
No, though I have put it on our list of video ideas!
I got Mobile usability issue..
◆ Text are to small to read
Even I've written the post with 20px size ..
What should i do ..?
Please must make a video on this. I really need this one. i would be very thankful to you for this